
United.com
Online flight booking
OVERVIEW
A proposed redesign of the united.com website, which focuses on the flight booking and checkout process and introduces a simplified, modern interface that is easy to navigate.
ROLE
UX/UI, visual design

BACKGROUND
It was 2014 and United sorely needed a website redesign. At a time when flat design was emerging as the dominant trend, the existing interface looked dated and extremely cluttered.
The Problem
United.com had multiple usability issues

1. Lack of visual and information hierarchy made it difficult to navigate the site.
Many similar containers strewn across the landing page made it difficult to determine where to start. The MileagePlus Sign In box stood out as the only yellow container in a sea of blue but signing in is usually not a priority for most visitors.
2. Redundant information cluttered the page instead of reinforcing the message.
This page had 3 different links/buttons to join United’s Mileage Plus program. Instead of strengthening the message, the redundancy cluttered the page and made it harder to navigate.
3. Visual elements didn’t support the brand
It wasn’t apparent on first glance that this was the homepage of a major passenger airline. The small images scattered across the site suggested a general travel theme but were not visually appealing and blended in with all the other containers.
Background Research
What does the United brand stand for?
1. Legacy
United Airlines has roots tracing back to Varney Airlines, which started in 1926 and is considered the oldest commercial airline in the United States.
2. Innovation
United has a record of being a pioneer in aviation technology. In 1937, it was the first airline to plan a flight path using electronic flight simulators and computers. In 1961, United was the first US airline to order jetliners and in 2012, it was the first North American airline to fly the Boeing 787 Dreamliner.
3. Transformation
United has been through multiple mergers and acquisitions, the latest being the 2010 merger with Continental.

User Research
What do users care about when booking flights?
1. Choice
Many users check flight aggregator sites and OTAs (Online Travel Agencies) to compare prices before going to a specific airline website.
2. Control and convenience
Users value being able to filter flights according to parameters such as flight duration, arrival time, cost etc., which they found easier to do on some third-party sites.
3. Peace of mind
If there is not too much of a price difference, many users prefer booking directly with the airline to avoid potential complications in case there are delays or other flight issues.
Problem Statement
“How might we improve the United online flight booking experience to encourage more customers to book directly through united.com?”
Information Architecture

WIREFRAMES
Solution

APPROACH
1. Simplicity
A streamlined interface directs users to one of three main goals: 1) Book a new flight, 2) Check/manage an existing booking, or 3) Other (Check mileage plan/related offers, ads)
2. Signaling
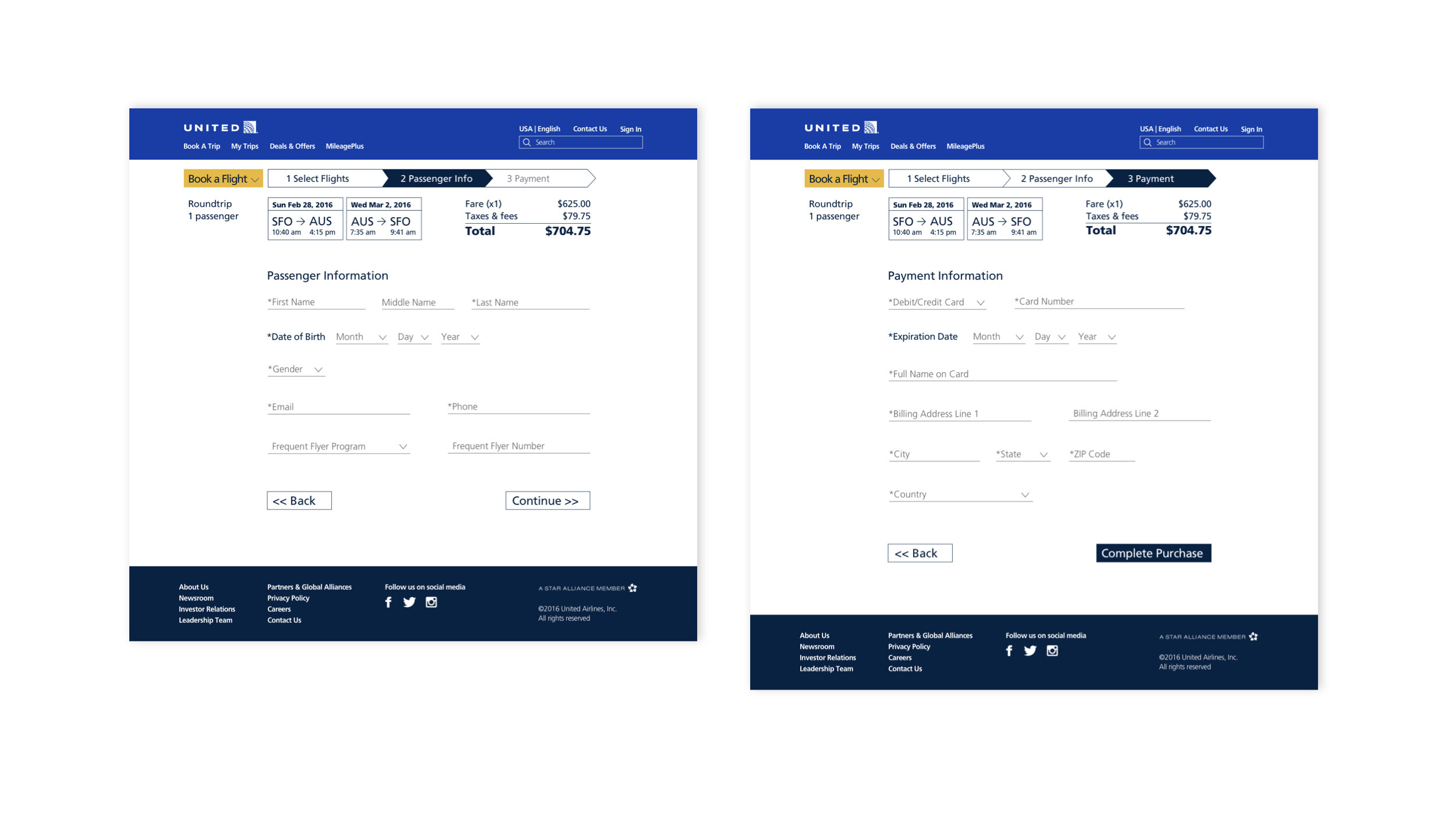
Booking tickets involves multiple steps and users are presented with a lot of information, making it easy to get lost in the process. Breadcrumb elements are anchored at the top of the page so that users always know where they are in the process.
3. Consistency
The same visual hierarchy is used throughout the site to maintain consistency. The same wording is used when referring to the same options to avoid potential confusion.
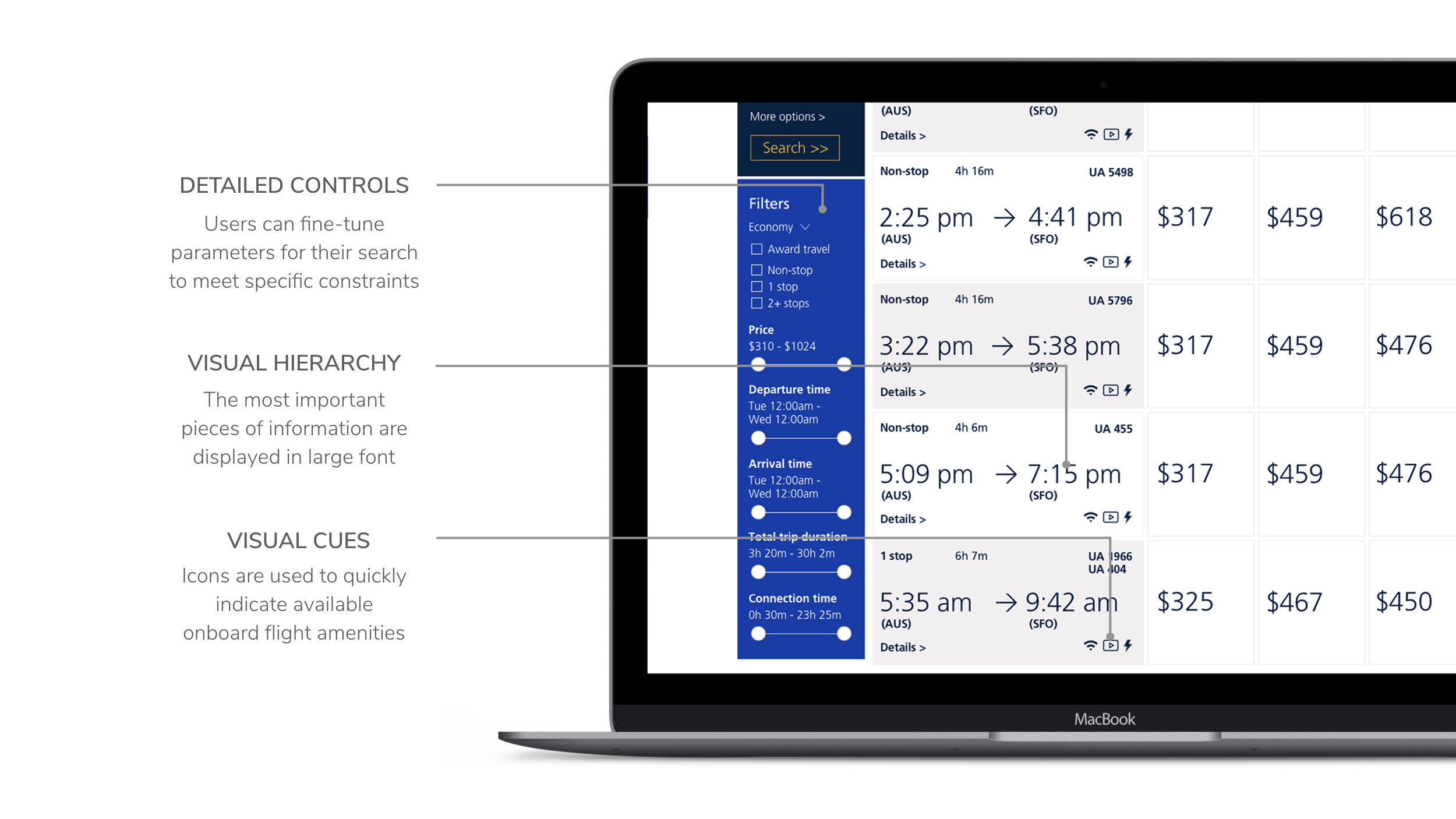
User Interface




RESULT
Although the proposed design was never implemented, United did take the hint to redesign their website.
This is what the United.com homepage currently looks like in 2019.





