Sembly is an online platform for large-scale collaboration, productive discourse, and knowledge building.
It serves as a collective braintrust that empowers users to give and receive structured feedback, insights, and perspectives, with a community of peers to collectively vet contributions.
ROLE
Founding/Lead Designer (Product, Brand)
COLLABORATORS
Felicia Ng, Syahrul Naem, Iris Gabrielle, Michela Vieri, Esther Lee
MY ROLE
I joined Sembly as a founding member and the first designer. During the first year, I designed the foundational UX/UI for the platform and conducted exploratory user research to help inform future product direction. Subsequently, I recruited more designers to join the team and help build out the platform.
I initiated and led a brand exploration workshop with the core team to align on brand language and key brand attributes, which informed the brand visuals. I then led the redesign of the platform to apply the new visual identity, including iterations of various flows based on user feedback.
BACKGROUND
Sembly was born out of a sense of frustration about the state of online media.
Misinformation and disinformation were on the rise and most of the conversations on social media felt superficial and reactive, with too much of a focus on popularity. Platforms like Quora had been watered down with sub-par content and it was tedious to dig through offhand remarks and other irrelevant comments to find gems of information in forums like Reddit.
We envisioned a place on the web for productive discussions, where contributions would be evaluated on the basis of substance rather than status or popularity.
USER RESEARCH
To learn about how people produce and consume online content, specifically written content, I conducted interviews with various types of writers and readers who we considered to be power users. This included academics (PhD students, researchers, professors), journalists, Wikipedia contributors, a business coach, and a travel researcher.
Overall, the biggest pain points they shared were information overload, issues organizing or finding relevant information, and concerns about transparency around editing process/standards and biased content.
our approach
Sembly takes a collective approach to content ownership, revision, and management, combining Wikipedia’s article format with Reddit’s discussion forum format, in a structured environment.
Sembly was designed to be neutral, yet approachable, so that it could house a wide range of subjects and be accessible to members and contributors from different walks of life. At the same time, we set up community safeguards such as a collective review process for new content and prospective members to maintain high quality standards for content. We also took proactive measures to prevent improper or potentially inflammatory posts that could lead to misunderstanding or heated arguments by leveraging natural language processing (NLP) to detect potential issues with new posts before submission and nudging contributors to edit accordingly.
Customizable spaces
Sembly houses a collection of spaces on a variety of subjects. Each space can be structured to best suit its needs, with templates available for different use cases.
Key points prioritized
Responses in a discussion thread are ordered according to weight and recency so that the most relevant ones, grounded with supporting arguments and references, appear first. Status indicators show what stage a discussion or post is in and signal ways community members can contribute.
Automated checks
All posts are analyzed for potential issues, which might adversely affect the quality of discussions, before submission. If issues are identified, users are nudged to edit accordingly.
Collective refinement
Other members in the space can help refine posts for clarity and structure or address any issues. An activity log of past edits can be viewed for each post.
Community review
Key actions or changes proposed in a space are reviewed by the community through a collective review system to determine consensus.
CHALLENGES
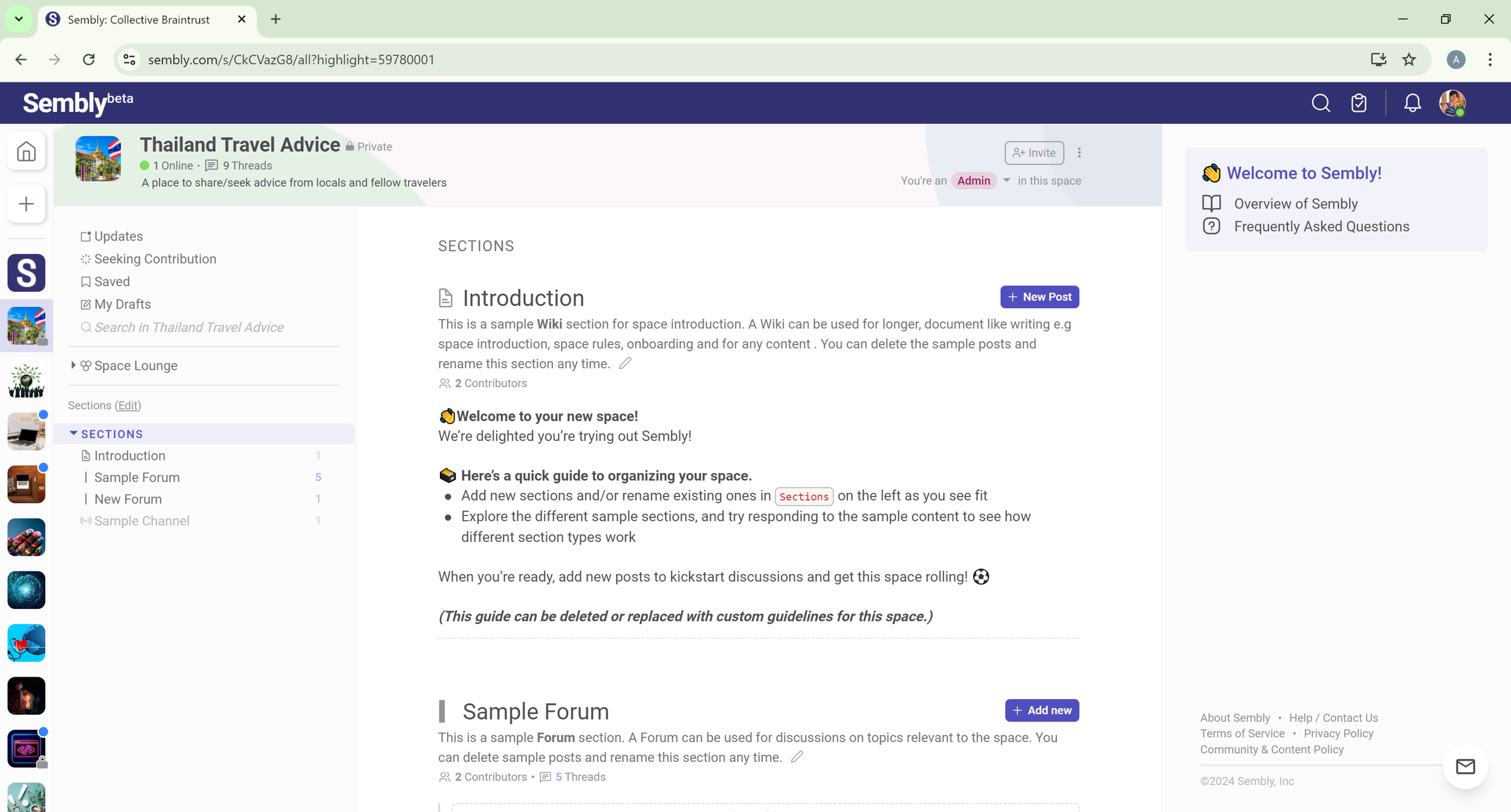
Fear of the blank page
Starting with a blank slate–or space–can be nerve-wracking, and the numerous ways to structure and organize content can lead to decision paralysis. Early user feedback revealed that this was the case with Sembly spaces so we developed the following features to help them across this initial hurdle:
Space templates to choose from during space creation/setup to provide initial scaffolding for new spaces
Sample sections and posts in new spaces to serve as examples, which can be deleted or modified as appropriate
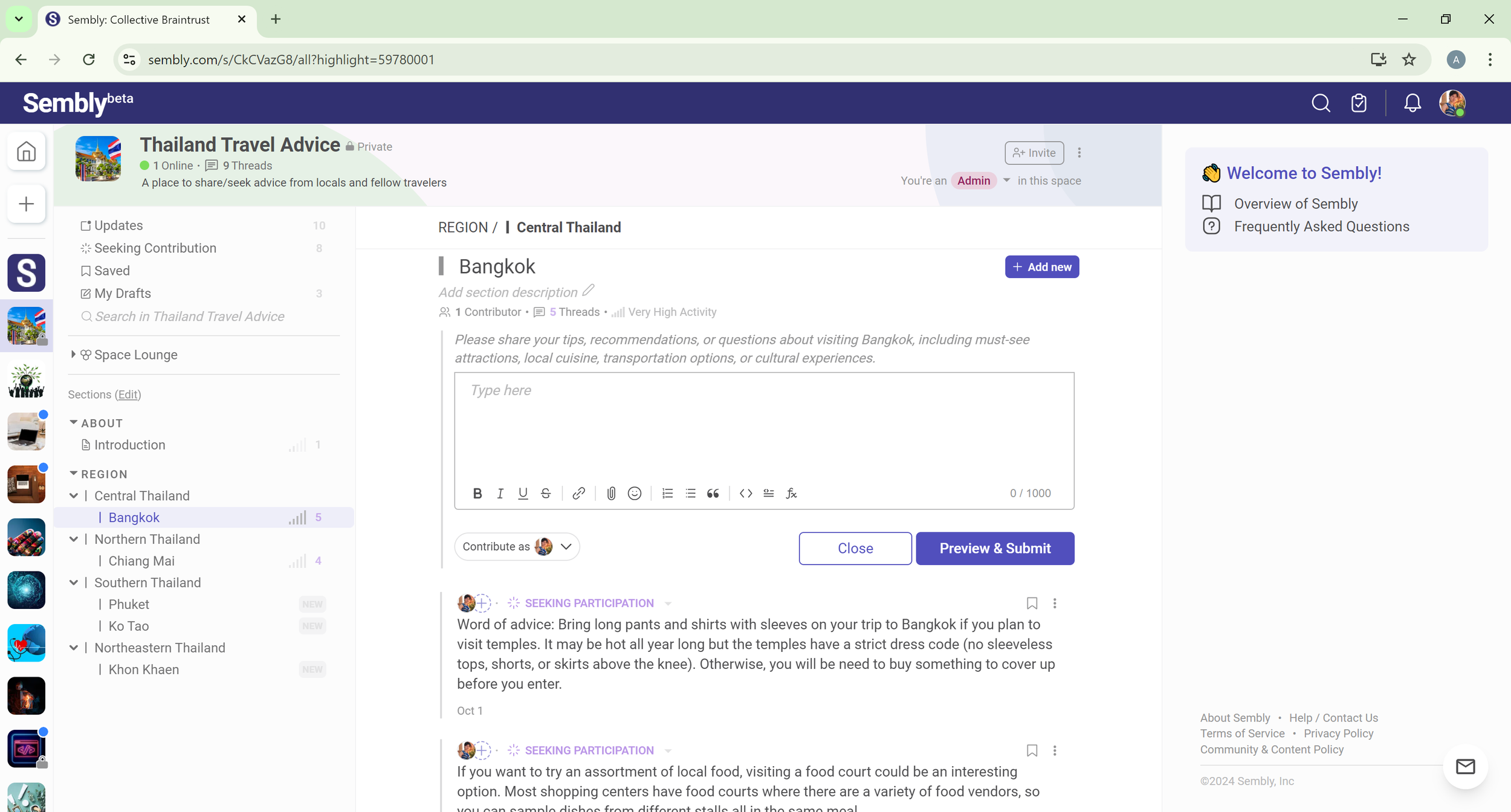
Tailored prompts when creating a new post to offer ideas for possible topics aligned with the section/space
Space template
Sample sections and posts
Auto-generated prompts customized for section
Clarity vs. clutter
Having too many elements on a page can be overwhelming but at the same time, having too few can make it harder to understand and discover features. To strike a balance between this, we opted to show certain elements, such as menu icons for posts and CTAs to reply to posts, on hover, so that they are present when needed and hidden when not.
Cognitive load
Post classification is important for determining discussion thread structure. Initially, we designed the editor interface so that users could self-classify their posts into different types. However, we soon realized that this introduced too much cognitive load at the beginning of the post creation process, so we opted to let users just start typing and let the system automatically classify the post behind the scenes during post preview instead.
reflection
Working at this early-age startup, I had the opportunity to wear many different hats, from designing initial flows and prototypes as the founding designer to recruiting and leading a team, delegating design work, providing creative direction, and spearheading brand identity design for beta launch. When the team was still small, I worked closely with the founder to identify and prioritize new features and shape the product roadmap. As our team grew and a dedicated product manager was brought on, I shifted to growing the team’s design and UX writing capabilities and learned a lot in the process. Looking ahead, I’m excited to see more AI features being implemented to lower the barrier for writing and structuring new spaces as the product is piloted with more users.